How to Optimize Images for Better Search Engine Rankings
Visitors may love images, but computers don't. Computers are designed to do what you tell them without violating any of the parameters. When web crawlers come across images on a website, they really don't know what to do with it because they are made to collect information, not interpret it. The solution to this problem is to optimize images and appropriately label your alt tags. so that they display the correct content when someone goes to look for it.
For example, let's say you upload a picture of your dog, and label the "alt" tag by the dog's name, 'Frank'. The web crawler is going to read the alt tag without ever realizing it's a picture of a dog; therefore, the crawler will come to the conclusion that it needs to display the image when someone run a search for 'Frank'.
The minor word choice mistakes may not affect the operations of your website, or how your image is displayed, but it will affect the search results of others and the traffic that comes into your website. Whereas you may have been able to attract the dog lovers in the world using image optimization of your dog tagged 'dog', you are now drawing in crowds searching for their uncle "Frank".
To include the alt tag, simply add <span style="color: #0b5394;">alt="this is your alt text"</span> to your image tag. Here's an example:
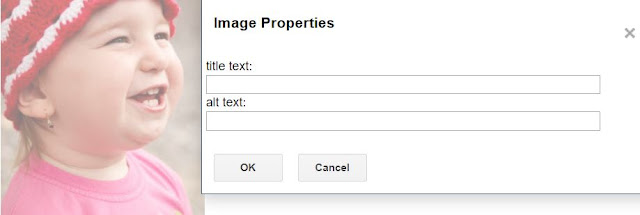
But you don't have to touch the html code of the image. Once the picture is uploaded, click on it and you will see the "Properties" setting. Add the alt text inside the box and hit OK:
This goes the same for file names on a website. You need to optimize images and file names on everything that you decide to save to your website directory so that this information can be appropriately indexed and be used as a search term. You could name the file of your dog Frank, "pug-dog.jpg", which would encourage the search engine to add Frank into searches being performed with the phrase 'pug dog'. Alt tags and file names play an important interpretation role between you and the machine that makes your blog possible.
The Best Tips to Image Optimization and Boost the Website Traffic
People often overlook the importance of images in SEO. In fact, aside from standard search, image search is another fast growing vertical search in the web. Image search is way more popular than blogging, news, shopping, and many others.
Image search has become even more essential because images are being utilized and incorporated in the regular search results of search engines as a strategy to produce more relevant results.
Here are some ways to optimize your images and get a higher website ranking:
Make your file names clear and brief. Do not use unnecessary, irrelevant words like 'or', 'and', 'thus', etc. They make your content long and complex. These might even cause the reader to lose interest in your content. In the search results, you will see the file name below the graphic image.
Use ALT tags. Search engines also give importance to ALT tags in determining website rankings. The text provided in these tags is indexed by Google. The ALT tag also appears when the user moves his cursor over the image.
The ALT tags should best describe your image. It should also be brief and simple. For an image of a decorative text, simply use the same text in the ALT tag. For an image of bullets, leave the ALT tag blank. Also, use a maximum of 2 to 3 keywords in your ALT tag.
The ALT tag is very helpful in situations where various web browsers display an image differently and some browsers cannot display that type of image.
Develop unique images. This way, web crawlers can differentiate you from the rest of your competitors.
Image Optimization
Finally, add images to news articles and press releases. This boosts their appeal to the audience. You can also add your URL to your images. This way, news outlets might be encouraged to link your website images. So, start linking your images to relevant articles and boosts your website's internal links and traffic.









Alt text uses:
ReplyDelete1. Adding alternative text to photos is first and foremost a principle of web accessibility. Visually impaired users using screen readers will be read an alt attribute to better understand an on-page image.
2. Alt text will be displayed in place of an image if an image file cannot be loaded.
3. Alt text provide better image context/descriptions to search engine crawlers, helping them to index an image properly.
Alt text stands for alternative text, and it is used within an HTML code for describing an image's appearance and function. In some cases, ALT texts can also be called alt attributes, alt descriptions, or simply alt tags.
ReplyDeleteWhen it comes to SEO, ALT texts can help with the following:
Help search engines to find images faster
Access images when they are not loaded on the page
Ensure the better user experience
Add up to the value to image’s optimization and overall website SEO