Steps : To Remove Border From Blogger Images
You find by default blogger shows border and shadow around images or photos of your blog post; if you find this annoying and want to remove or delete it just following steps below:
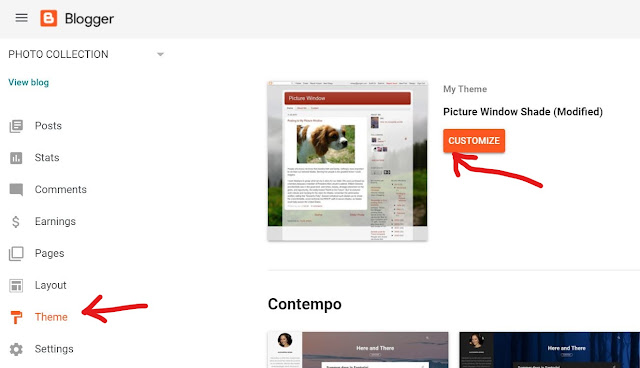
Step 1. Log in to your Blogger account, then go to Template > Edit HTML.
Step 2. Click anywhere inside the code and search for following code ( CTRL+F ) :
]]></b:skin>
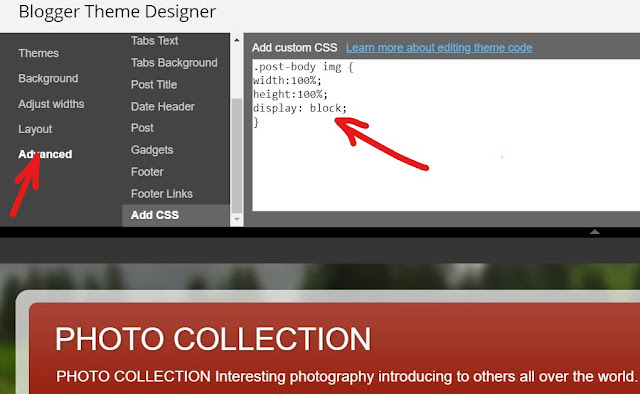
Step 3. Copy and paste the following code just above it :
.post-body img, .post-body .tr-caption-container, .Profile img, .Image img, .BlogList .item-thumbnail img {
padding: 0px !important;
background: none !important;
border: none !important;
-moz-box-shadow: 0px 0px 0px transparent !important;
-webkit-box-shadow: 0px 0px 0px transparent !important;
box-shadow: 0px 0px 0px transparent !important;
}
To remove border from mobile view goto Theme > Click on gear icon under mobile > Under 'Choose mobile theme' Select "Custom" and click Save.
Step 4. Save the Template; and enjoy blogging!
Now visitors of your blog will not see any border and shadow around your blog images.
Removing Hyperlinks From Single Image
By Using Blogger Compose Editor Toolbar
Step 1. Login to your blogger account, then navigate to edit post ( From which you want to remove image hyperlink ).
Step 2. Make sure Compose is selected, then select the picture and then click on Link in Toolbar.
Step 3. Click on Publish / Update.
By Using Blogger Post HTML Editor
Step 1. Login to your blogger account, then navigate to edit post ( From which you want to remove image hyperlink ).
Step 2. Make sure HTML is selected, then Find the image hyperlink code.
Note : Their may be more than one Image hyperlink depends upon the number of images in post. Code may vary little because every image have different URL.
Code look like this :
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsRAt7w-SjBTkgOKQiX2rGGq1pYXClVOqDyZPMw-yejLKjM66gcKQLhDAO8y4S_6yGFzpqR4ea4AzQkmoXUgLxnDRSuPJ5r4rXvI5vMuQfiMZgAK-zAWM8wGECz_-vHS1BaM2Agknj6LE/s1600/Vintage-Camera.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsRAt7w-SjBTkgOKQiX2rGGq1pYXClVOqDyZPMw-yejLKjM66gcKQLhDAO8y4S_6yGFzpqR4ea4AzQkmoXUgLxnDRSuPJ5r4rXvI5vMuQfiMZgAK-zAWM8wGECz_-vHS1BaM2Agknj6LE/s320/Vintage-Camera.jpg" width="320" /></a>
Step 3. Now remove the hyperlink around the img tag ( Blue color code ).
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsRAt7w-SjBTkgOKQiX2rGGq1pYXClVOqDyZPMw-yejLKjM66gcKQLhDAO8y4S_6yGFzpqR4ea4AzQkmoXUgLxnDRSuPJ5r4rXvI5vMuQfiMZgAK-zAWM8wGECz_-vHS1BaM2Agknj6LE/s1600/Vintage-Camera.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="180" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgsRAt7w-SjBTkgOKQiX2rGGq1pYXClVOqDyZPMw-yejLKjM66gcKQLhDAO8y4S_6yGFzpqR4ea4AzQkmoXUgLxnDRSuPJ5r4rXvI5vMuQfiMZgAK-zAWM8wGECz_-vHS1BaM2Agknj6LE/s320/Vintage-Camera.jpg" width="320" /></a>
Step 4. Click on Publish / Update.
Now, you have done, Happy blogging.